Intelligent Technology for the Modern Energy Grid
We are disrupting control of distributed energy resources with adaptive response technology.
At Introspective Systems, we believe performance-driven design leads to better outcomes for the electrical grid. We created Adaptive Response Control (ARC), an end-to-end technology that lets utilities and microgrid developers design, optimize and deploy DERs for the best possible ROI.
Transactive Energy
Real-time pricing signals drive efficiency
Use market-based economic principals to autonomously balance the competing demands on the electric grid and improve the integration of DER.
Intelligence
Learning to the very edge
Our dynamic adaptive controls technology enables the DERs to intelligently control their own operations.
Optimize
Achieve the best possible performance with adaptive intelligence
Our simulation environment gives you the power to test multiple variables pre-deployment.
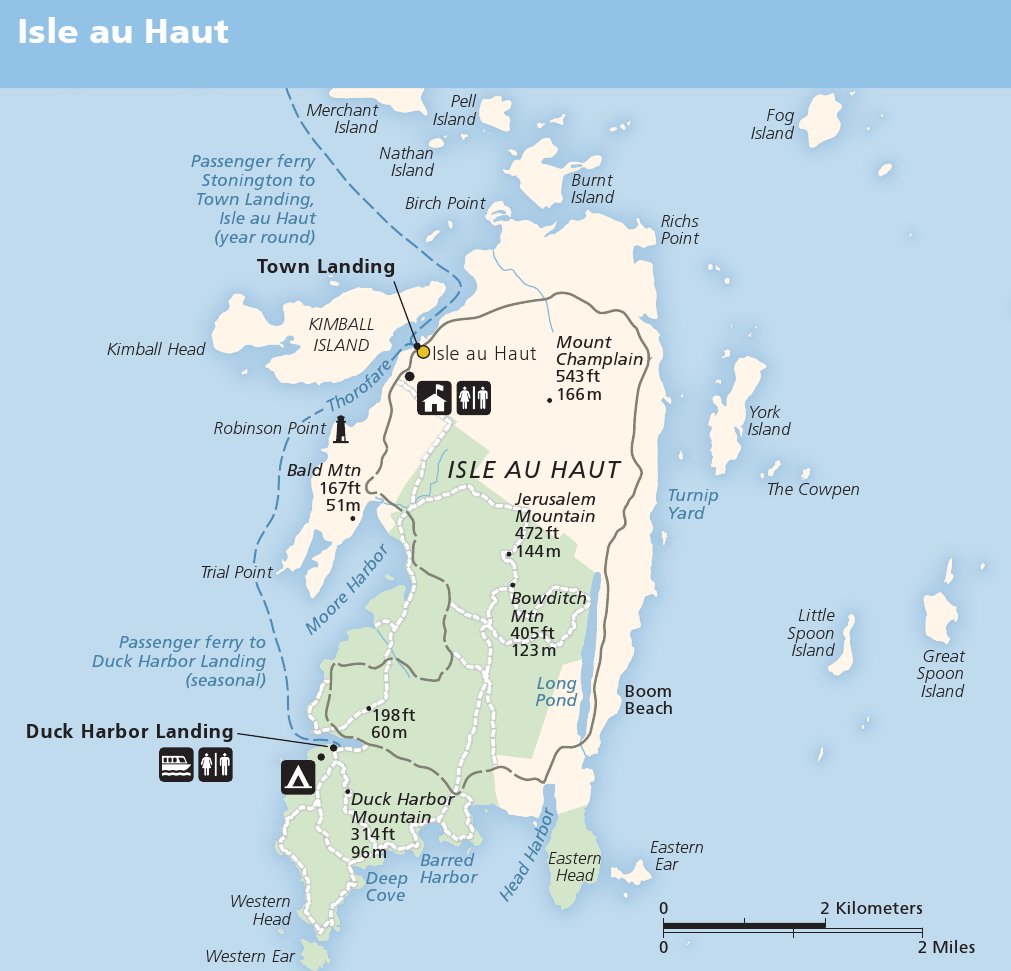
A Current Project: Isle au Haut Microgrid
Power for Isle au Haut (IaH), Maine is supplied by an aging seven-mile undersea cable. Anticipating cable failure, the local power company assessed many alternatives and concluded that migrating to a near-total reliance on solar is by far their best option. We are helping Isle au Haut with active load demand management, air-to-water heat pumps, and thermal storage to use excess solar production at optimal times to make a microgrid that meets 100% of the island’s needs feasible.
Read more about this project »